Bootstrap ile responsive site tasarım örneği. Masaüstü ve mobil cihazlara için farklı yerleşimlerin nasıl yapılabilceğini gösteren basit bootstrap site tasarım örneği.
Ekran görüntüleri ve kodlar aşağıdadır. Dilerseniz en altta verilen linkten örneği indirebilirsiniz.
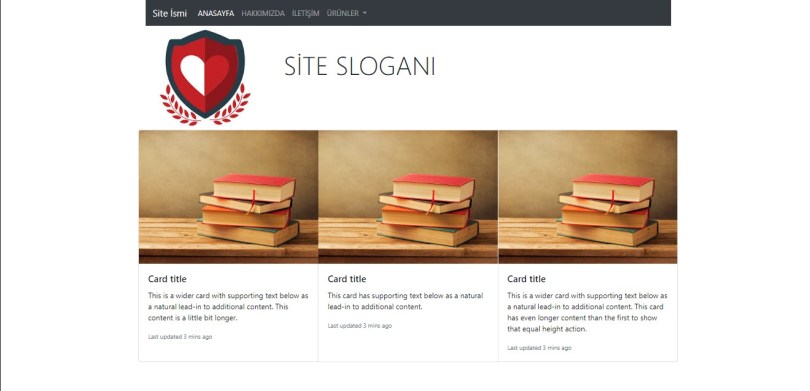
Masaüstü görünüm:
Mobil görünüm:
Kodlar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 |
<!doctype html> <html lang="tr"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>www.yazilimkodlama.com</title> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <style> .ustb{ padding-top:50px; } </style> </head> <body> <div class="container"> <div class="row"> <nav class="col-12 navbar navbar-expand-lg navbar-dark bg-dark"> <a class="navbar-brand" href="#">Site İsmi</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavDropdown"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">ANASAYFA <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">HAKKIMIZDA</a> </li> <li class="nav-item"> <a class="nav-link" href="#">İLETİŞİM</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> ÜRÜNLER </a> <div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink"> <a class="dropdown-item" href="#">YAZILIM</a> <a class="dropdown-item" href="#">DONANIM</a> <a class="dropdown-item" href="#">MOBİL</a> </div> </li> </ul> </div> </nav> </div> <div class="row"> <div class="col-lg-3 col-md-12"> <img src="resimler/logo.jpg" class="img-fluid"> </div> <div class="col-lg-9 col-md-12"> <h1 class="display-4 ustb">SİTE SLOGANI</h1> </div> <div class="row"> <div class="card-group"> <div class="card"> <img class="card-img-top" src="resimler/1.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" src="resimler/1.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> <div class="card"> <img class="card-img-top" src="resimler/1.jpg" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p> <p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p> </div> </div> </div> </div> </div> <!-- Content here --> </div> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html> |










harika örnekler teşekkür ederim
harika bir örnek!!