Bu örneğimizde jQuery ile kullanıcının girmiş olduğu iki yazılı notunun ortalamasını hesaplayarak ekranda div öğesi içinde geöstereceğiz. Aynı zamanda ortalamanın 50 ve üzeri olması durumunda ekranda “Yeşil” renkte “GEÇTİ“, 50′ den düşük olması durumunda ise ekranda “Kırmızı” renkte “KALDI” yazdıracağız.
Sayfamıza ait tasarım ve kodlar:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script> </head> <body> 1. Yazılı : <input type="text" id="txtNot1"><br><br> 2. Yazılı : <input type="text" id="txtNot2"><br><br> <input type="button" id="btn1" value="Hesapla"> <div id="ort"></div> <div id="sonuc"></div> <script> $(document).ready(function(){ $("#btn1").on("click",function(){ var y1=Number($("#txtNot1").val()); var y2=Number($("#txtNot2").val()); var ortalama=(y1+y2)/2; $("#ort").html("Ortalamanız : "+ortalama); if(ortalama>=50) { $("#sonuc").html("GEÇTİNİZ"); $("#sonuc").css({"color":"green"}); } else { $("#sonuc").html("KALDINIZ"); $("#sonuc").css({"color":"red"}); } }); }); </script> </body> </html> |
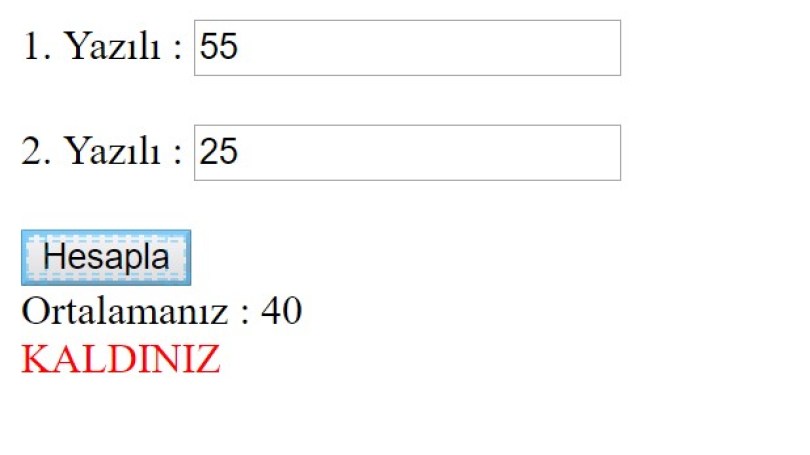
Ekran çıktısı: